Product manager
2 Software Engineer
UI Designer
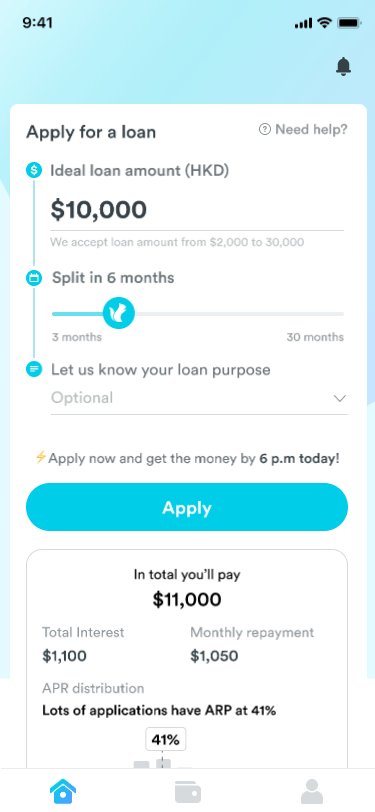
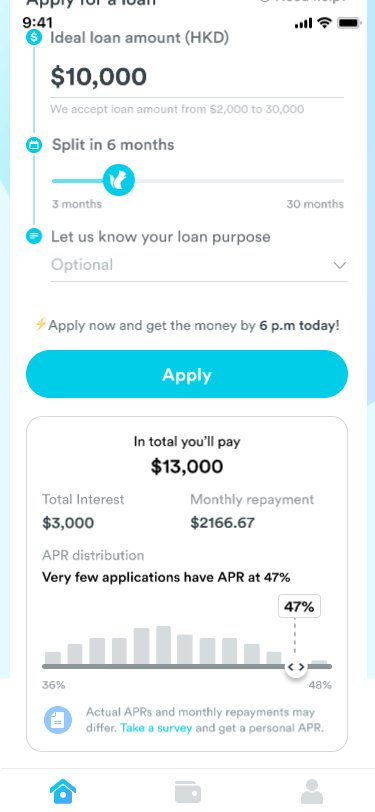
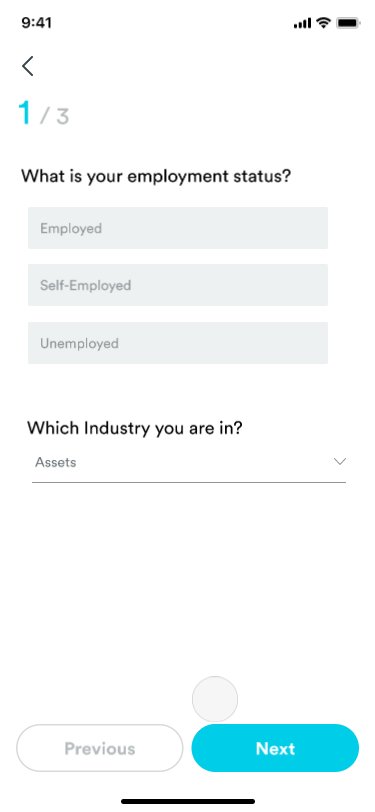
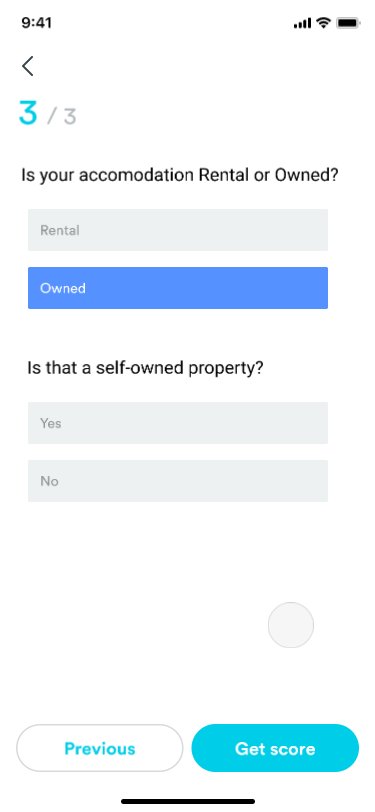
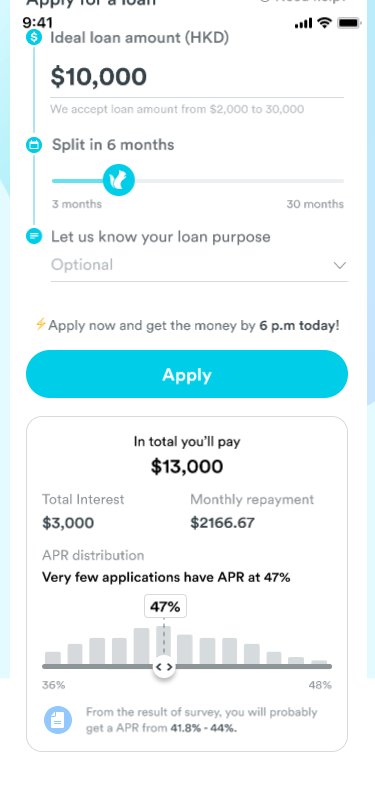
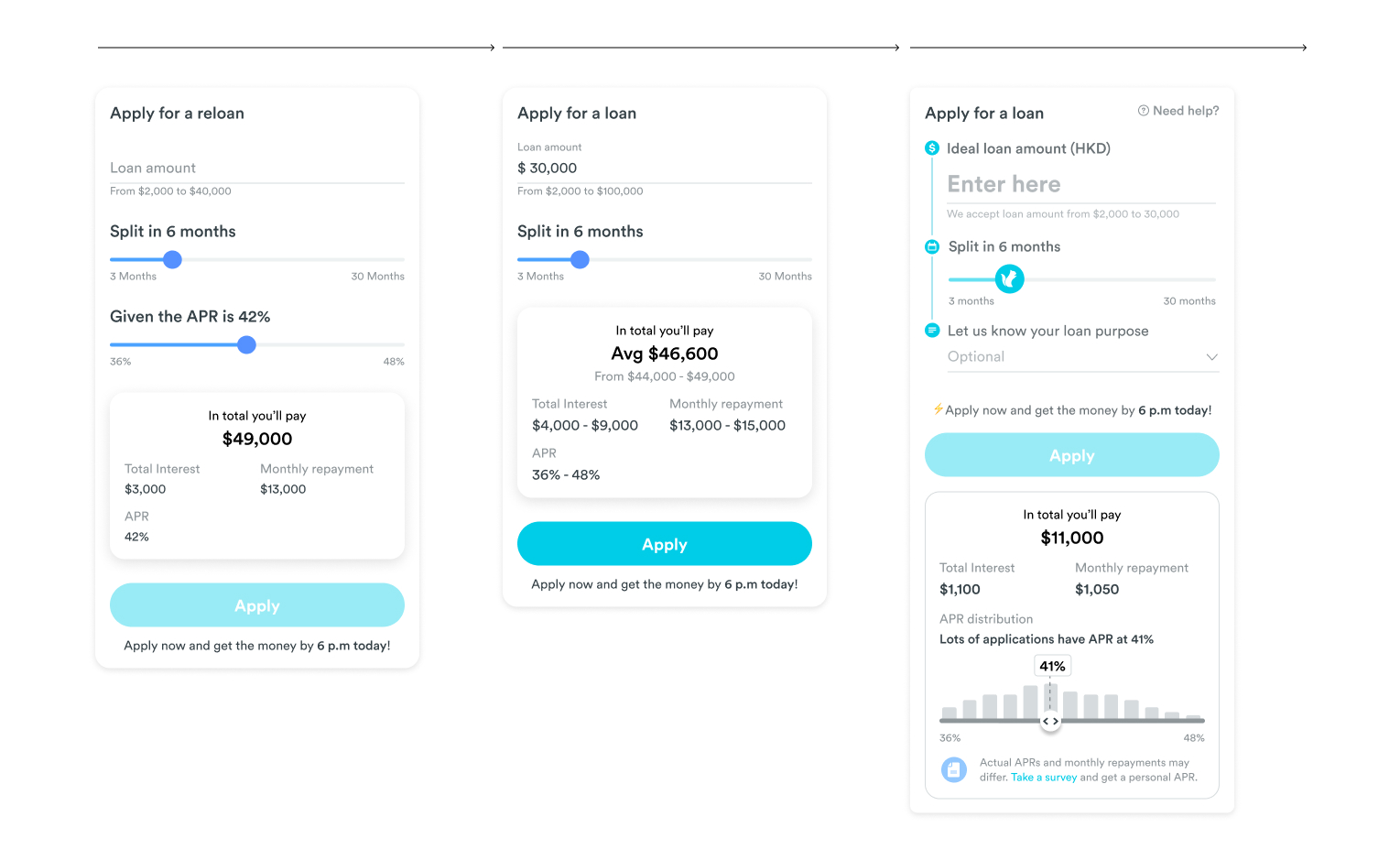
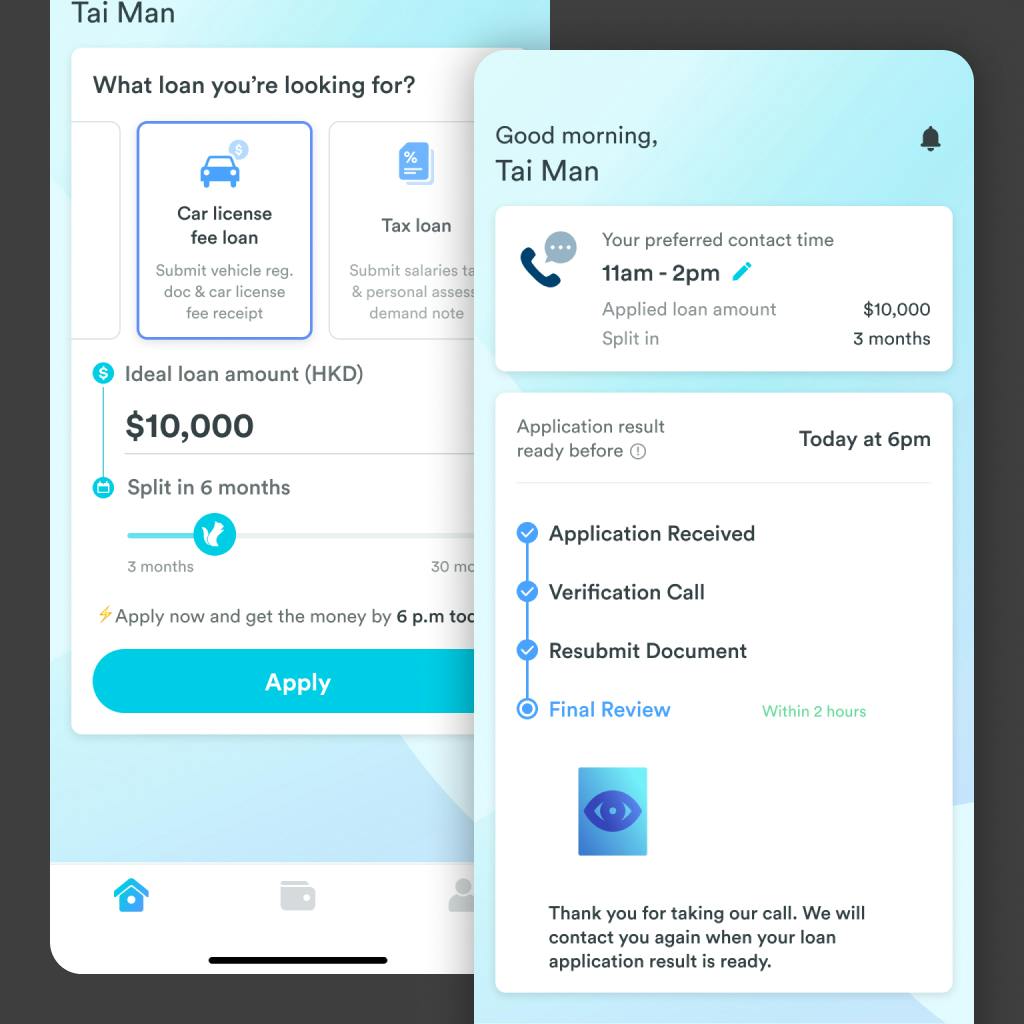
Grantit is a mobile application that provides a stress-free personal finance service. The application process requires no in-person interaction as everything is done within the app. Before the user applies for a loan in our app, they have lots of doubts in their head. We want to prioritize the determining factors, and increase the CTR as a result.
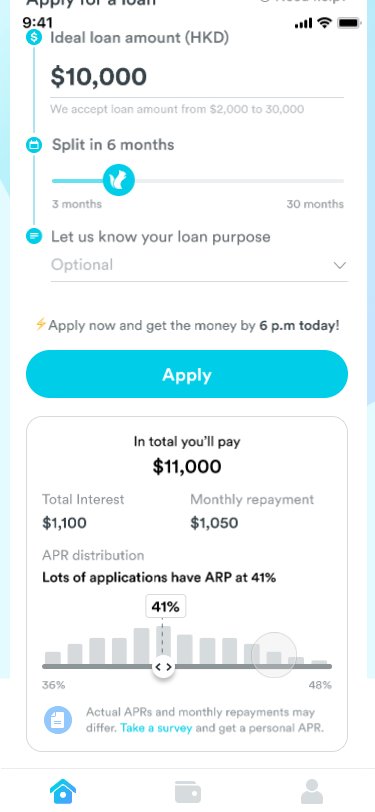
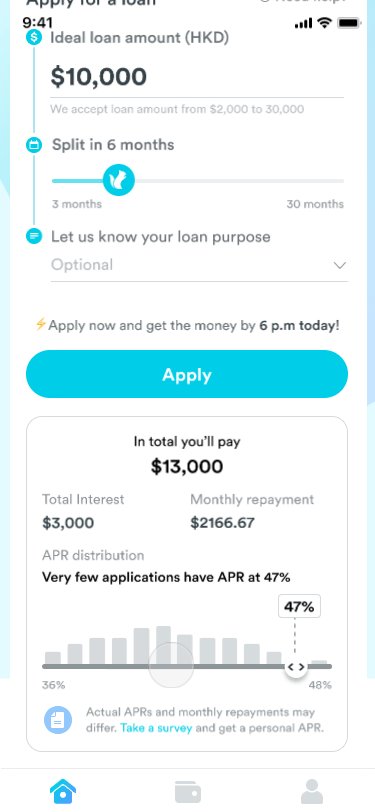
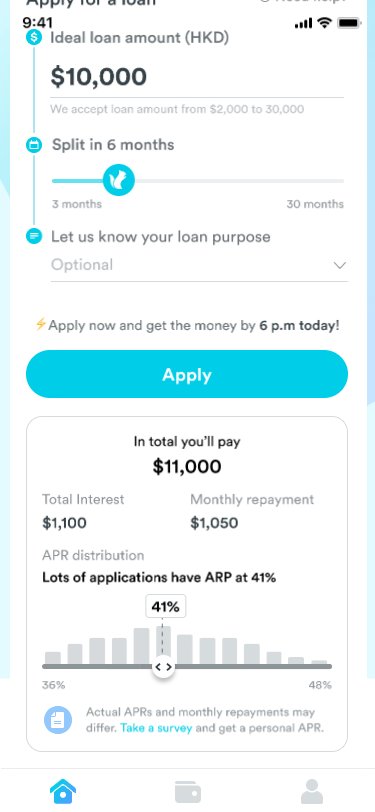
New Interactive chart component generated a 20% increase in application rate. (compared to the average of last three months)






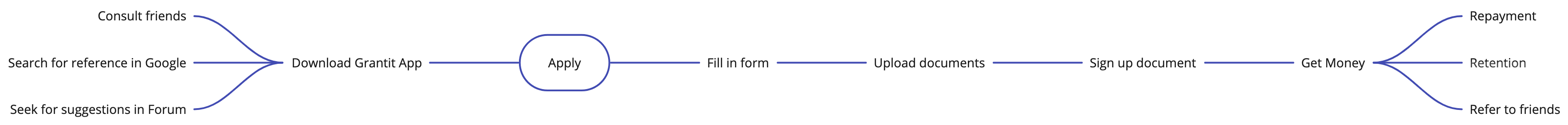
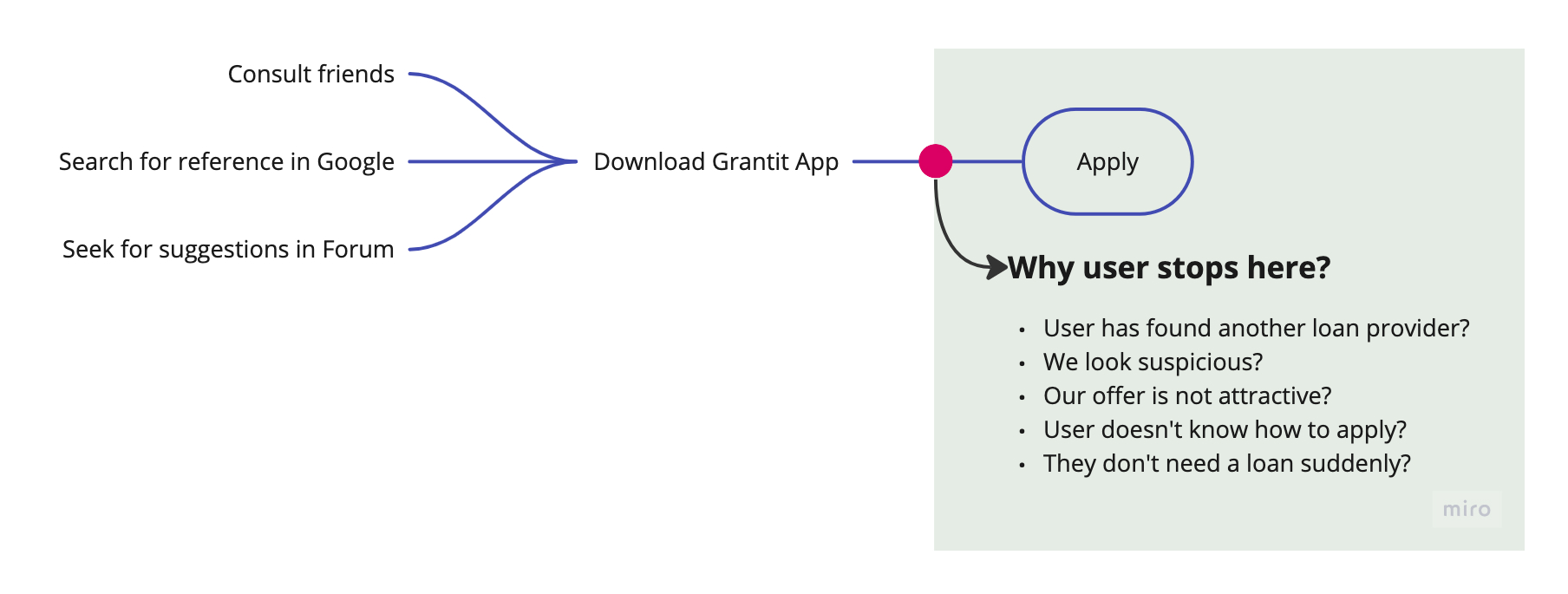
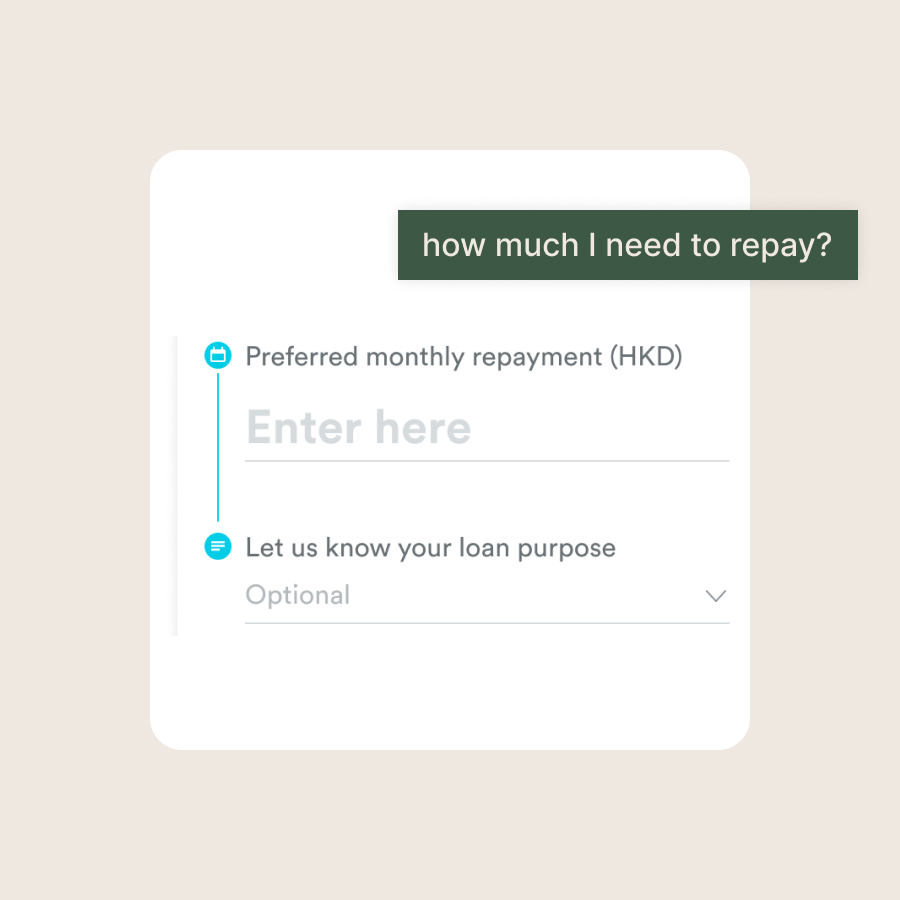
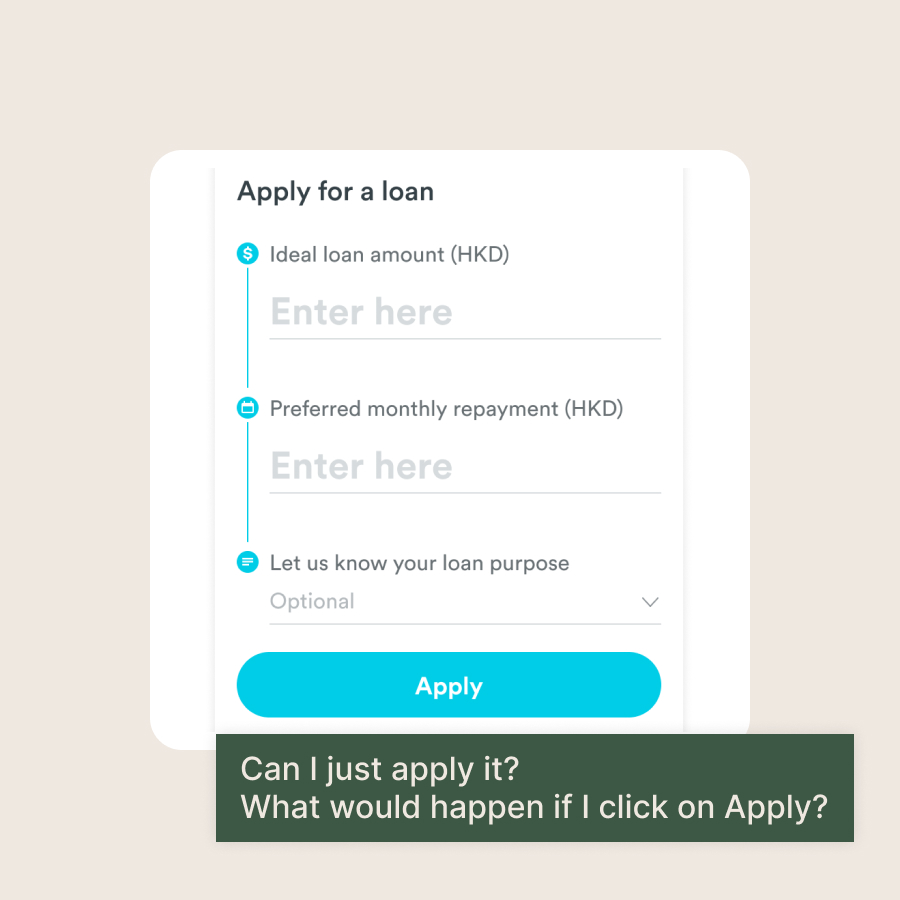
I assumed that transparency was the key. From the contextual inquiry, we observed the following when users apply for loans:
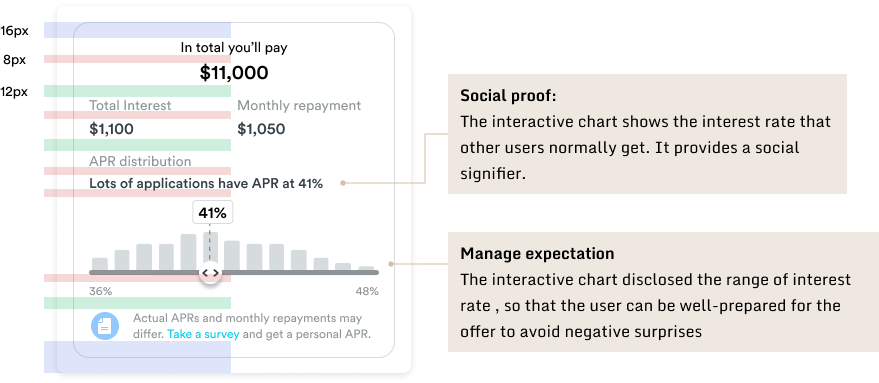
1. User gather social proof of the Loan provider from online forum
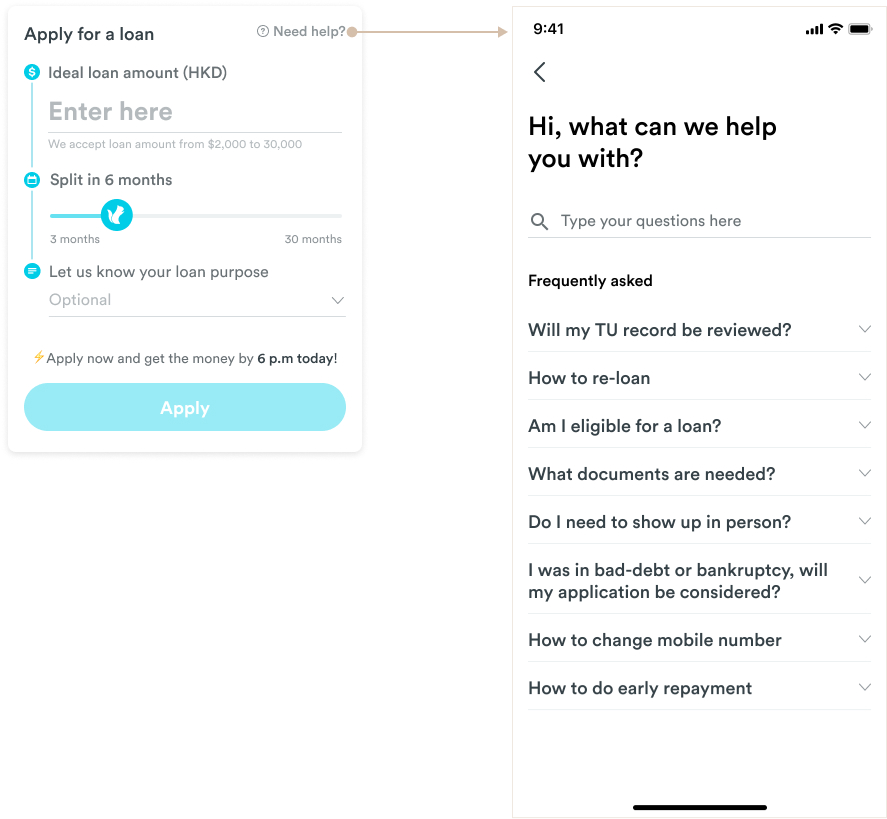
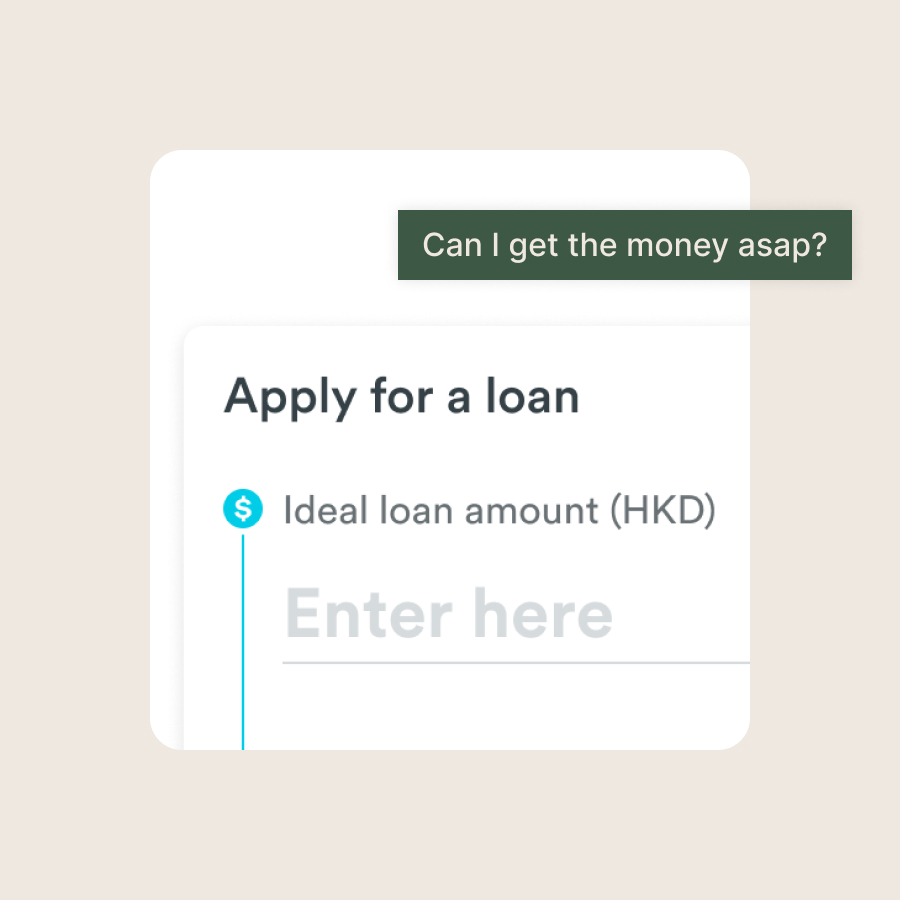
2. Ambiguity and uncentainty of loan details stop them from applying